从5.0开始android也开始支持SVG图了,这使得我们可以实现更多的好看的动画。 什么是SVG? SVG的全称是Scalable Vector Graphics,叫可缩放矢量图形。它和位图(Bitmap)相对,SVG不会像位图一样因为缩放而让图片...
”lottie 动画 svg“ 的搜索结果
这在将Lottie动画脚本完全加载之前以SVG形式显示动画预览很有用。 如果您因为要将完整的抽奖动画转换为SVG动画而找到了这个项目,对不起,我无法为您提供帮助。 我什至会争辩说您不应该这样做。 关于CSS动画(动画...
现在网页上比较复杂的动画基本都采用 SVG,像 Ant Design 全家桶的官网,首页的 Banner 基本采用 SVG 动画(太过复杂的 SVG 会消耗 CPU 性能,你电脑的散热器可能就会嗡嗡响,特别是 AntV 官网的 Banner 动画,打开...
研讨会:使用Lottie和React的SVG动画 使用After Effects,React和Lottie的SVG动画的入门级滑动屏幕基础模板。 入门 克隆存储库并运行: vtex link 先决条件
参考: https://blog.csdn.net/weixin_42707181/article/details/86300426
参考...① path (json 线上地址) 执行path: ‘https://assets9.lottiefiles.com/packages/lf20_CZva9peGiW.json’,lottie官网: http://airbnb.io/lottie/#/README。注意如果想要综合使用得结合。
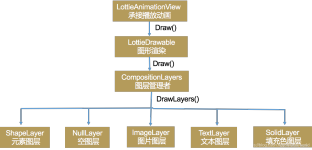
在web侧,lottie-web库可以解析导出的动画json文件,并将其以svg或者canvas的方式将动画绘制到我们页面中。 优点: Lottie方法方案是由设计师出动画,导出为json,给前端播放。所以,使用Lottie方案的好处在于: ...
AE动画导出JSON,JSON解析为canvas/svg动画,百分百还原,减少动画开发成本。
lottie实现动画效果
标签: javascript 前端 html
lottie动画使用
1.什么是Lottie能够解析渲染通过 AE 上的 Bodymovin 插件将 AE 中制作好的动画导出成的 json 文件(1)数据源多样性—可...如何制作Lottie动画Lottie鼓励将创作的动画开源,于是有了动画广场,并且整个流程比较简单于是...
lottie是一个跨平台的动画库,通过AE(After Effects)制作动画,再通过 AE 插件 Bodymovin 导出 json 文件,最终各个终端解析这个Json文件,还原动画。 下面以vue3为例进行说明: 1. 安装 lottie-web 包 npm i...
Lottie是Airbnb开源的一个支持 Android、iOS 以及 ReactNative,利用json文件的方式快速实现动画效果的库。
困境做动画难免会有类似的经历:Digging through frameworks for reference, guessing durations, manually creating Bézier curves, and re-making animations with nothing more than a GIF for reference照着GIF...
vue中使用Lottie动画
标签: vue
安装vue-lottie包 npm install --save vue-lottie 二. 在main.js文件中引入vue-lottie插件 全局引入 // main.js import lottie from 'vue-lottie' Vue.component('lottie',lottie) 局部引入 import lottie ...
Lottie 和 SVGA 对比 友情链接: SVGA 源码解析 现有方案 方案一: Gif / 帧动画 方案二: Native动画(属性动画/补间动画) 方案三:动画库 Lottie SVGA Keyframes Squall Gif 1.思路:一般Gif或者...
1.在webStorm的terminal窗口中下载vue-lottie插件,下载命令:npm install --save vue-lottie 2.在main.js文件中引入vue-lottie插件,你可以将其设置为全局组件,也可以在需要使用的时候单独引入 第一种:全局...
本文主要讲解 Lottie 库动态加载 SD 卡上带图片资源的动画,并对各种机型做全屏适配。 Lottie 的优点: 跨平台,支持 Android、iOS、React Native 平台 支持实时渲染 After Effects 动画,让 app 加载...
说到动画,最开始想到的是帧动画,补间动画,以及属性动画,以上动画其实已经实现了应用中的大多数效果。但是很多对用户交互要求比较高的应用仅依靠原生来搞已经没法满足要求了。当然 MP4,GIF也是一种方案,但是哪款...
在前端使用,lottie-web库可以解析导出的动画json文件,并将其以svg、canvas或者html的方式将动画绘制到页面中。 特点: Lottie实现原理是由设计师出动画,导出为json,给前端展示。动画由设计使用制作工具Adobe ...
微信小程序的lottie动画库是按照lottie-web动画库改造而来。参考lottie-web:https://github.com/airbnb/lottie-web,以及官方文档:http://airbnb.io/lottie/#/ 目前我们要用到的是http://airbnb.io/lottie/#/web ...
参考地址 开源库地址
前端实现lottie动画 ul通过AE生成的json文件 ,前端通过lottie实现动画简单快捷 <div class="box"></div> 引入 <script src=...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地